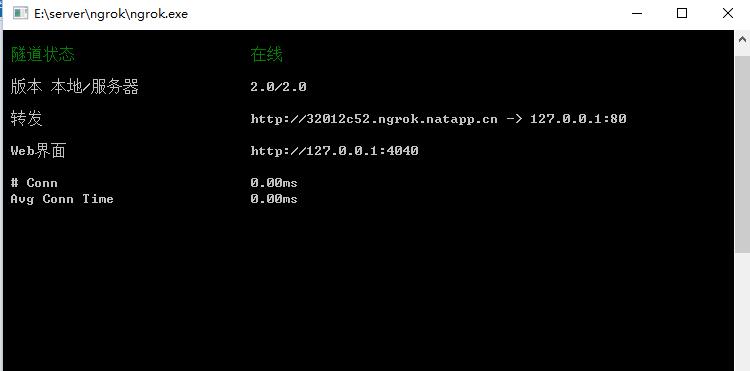
运行natapp,得到网址 http://32012c52.ngrok.natapp.cn

确保 http://32012c52.ngrok.natapp.cn 可以访问本地项目.
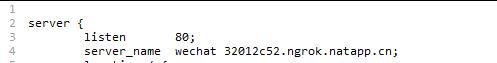
一般来说都是虚拟主机方式运行每一个单独的项目,在webserver 中要将域名添加进去.比如我们以nginx 演示
或者直接在隧道配置处修改Host Header配置好,需要重启nginx,浏览器运行测试

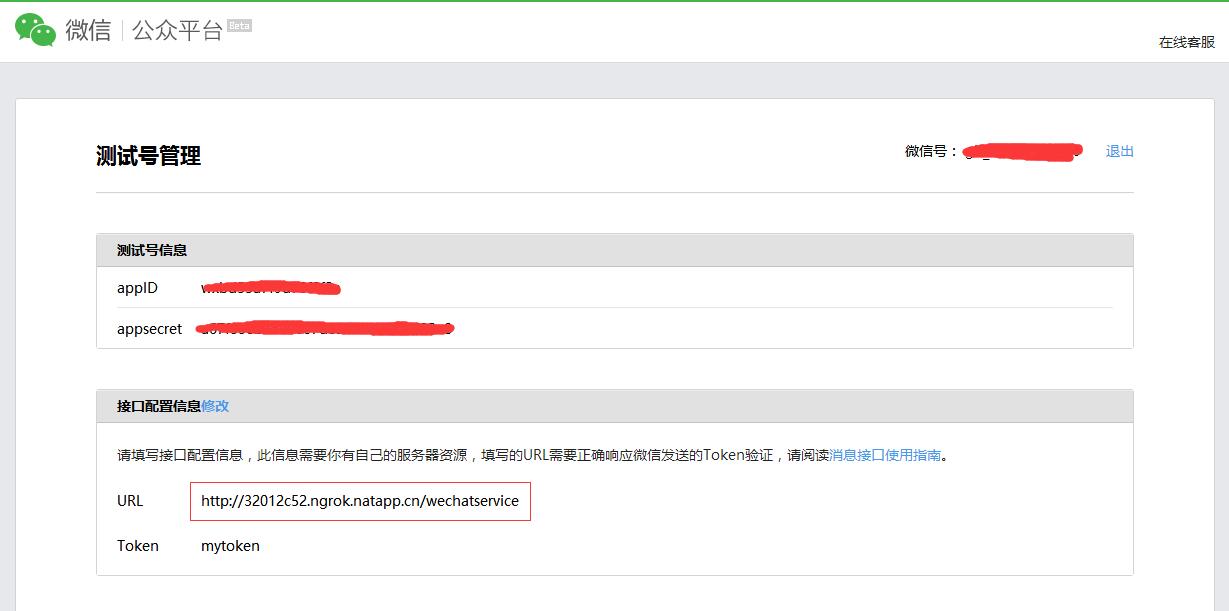
下面进行微信开发,在微信公众号后台->开发者工具->公众平台测试帐号->进入.(公众平台测试账号直接拥有几乎全部权限,微信本地开发请在测试账号下进行. )接口配置信息要填上 http://32012c52.ngrok.natapp.cn/xxxx,后面的xxx 为接口地址,视自己的项目情况而定

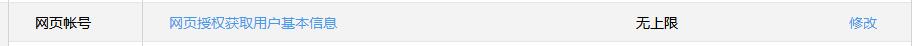
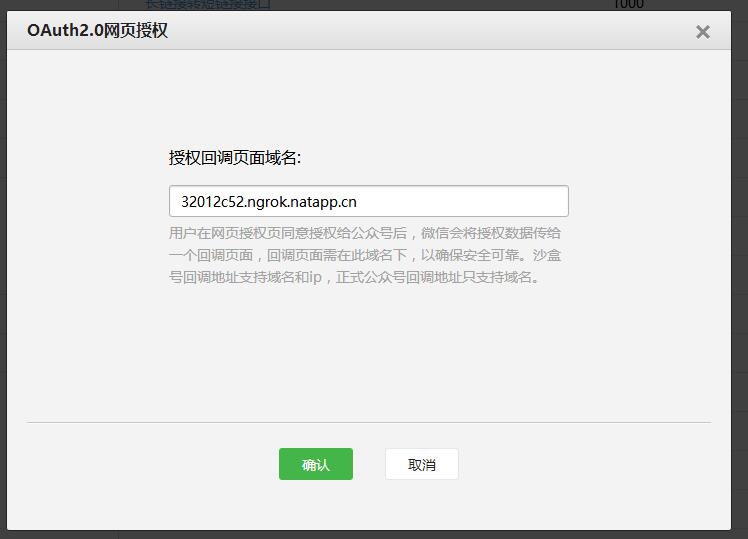
如果有错误,微信会提示失败,检查 自己的程序逻辑.确保这里添加成功后.就可以进行本地开发调试了,可以马上试试关注公众号,发发消息等,本地可以立刻收到事件通知消息.这里我们来进行网页授权的开发,比较重要的是一定要在 网页授权获取用户基本信息 填上域名,必须填写准确的 32012c52.ngrok.natapp.cn


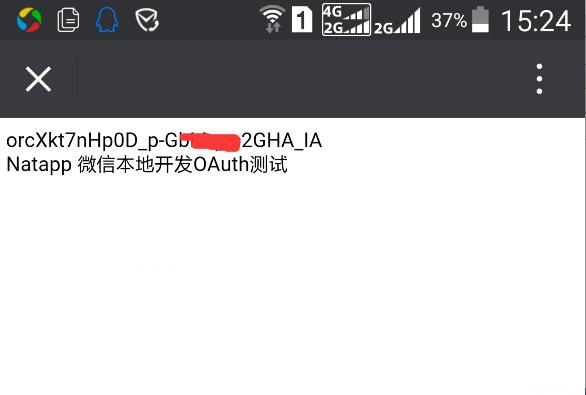
我们来实际测试下,在 http://32012c52.ngrok.natapp.cn/testoauth 我们试着取得 scope=snsapi_userinfo,然后直接打印 openid.
最简单测试方法是,直接在公众号聊天窗口,输入 以上网址,然后点击 ~~可见成功打印 openid
注意: 建议使用 微信web开发工具 进行调试,不然微信客户端的缓存问题会给调试造成很大困扰
微信提示 scope参数错误或没有scope权限 ,则检查上诉配置,以及确认有没有此类权限 (正式上线时 有订阅号服务号,认证之类的区别)
提示 redirect_uri参数错误 则很大可能是忽略了上面的网页授权填写的域名,或者填写错误
php 开发的同学,有可能会遇到
cURL error 60: SSL certificate problem: unable to get local issuer certificate (see http://curl.haxx.se/libcurl/c/libcurl-errors.html)
ssl 证书错误,作为本地测试,直接关掉验证就好curl_setopt ( $curl_handle, CURLOPT_SSL_VERIFYHOST, 0 );
curl_setopt ( $curl_handle, CURLOPT_SSL_VERIFYPEER, false );
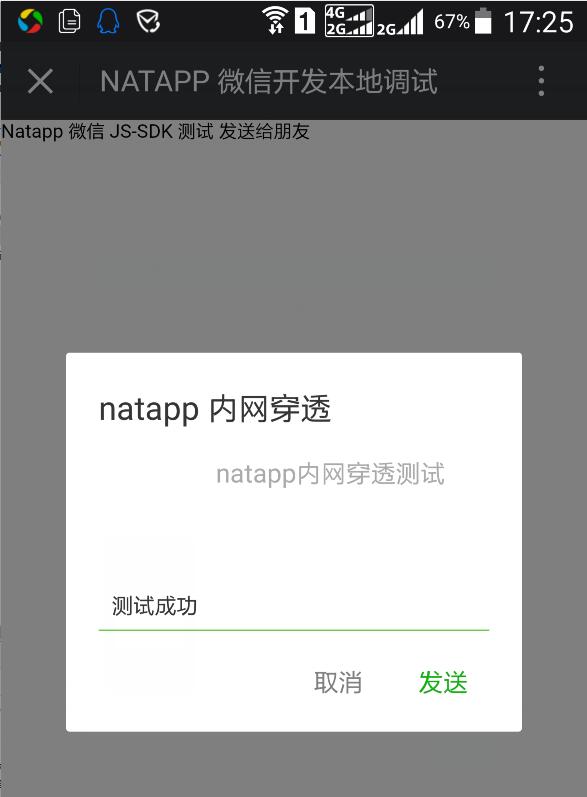
6.测试JS SDK 同理,在 JS接口安全域名 中,准确填写 32012c52.ngrok.natapp.cn 注意前后都不得有多余的东西.
测试代码 
成功:
注: 微信开发用户,建议在系统后台打开 Web管理界面(4040) 这样可以在 http://127.0.0.1:4040 可以查看微信传送过来的请求,以及直接本地重放,特别适合开发调试
常见错误:
所有网址均有被微信屏蔽的风险,屏蔽时会出现类似这样的错误提示

且只有这种状态. 如出现这种状态时,请及时更换可用的二级域名或绑定自主域名.
更换域名之后,微信的配置和程序代码都应做相应的修改.
如 微信端口验证超时,或者 redirect_uri参数错误 等,均为程序代码/微信配置错误.请自行仔细检查.
 川公网安备 51019002000549号
川公网安备 51019002000549号